Ein Adventskalender mit WordPress: WP-Advent
Achtung, Achtung!
Update 2020:
Inzwischen haben wir den Kalender aus dem WordPress-Plugin-Verzeichnis entfernt und den Support eingestellt.
Update 2018:
Inzwischen gibt es statt des Themes ein Adventskalender-WordPress-Plugin, was man einfach installieren kann.
Ursprünglicher Beitrag von 2010:
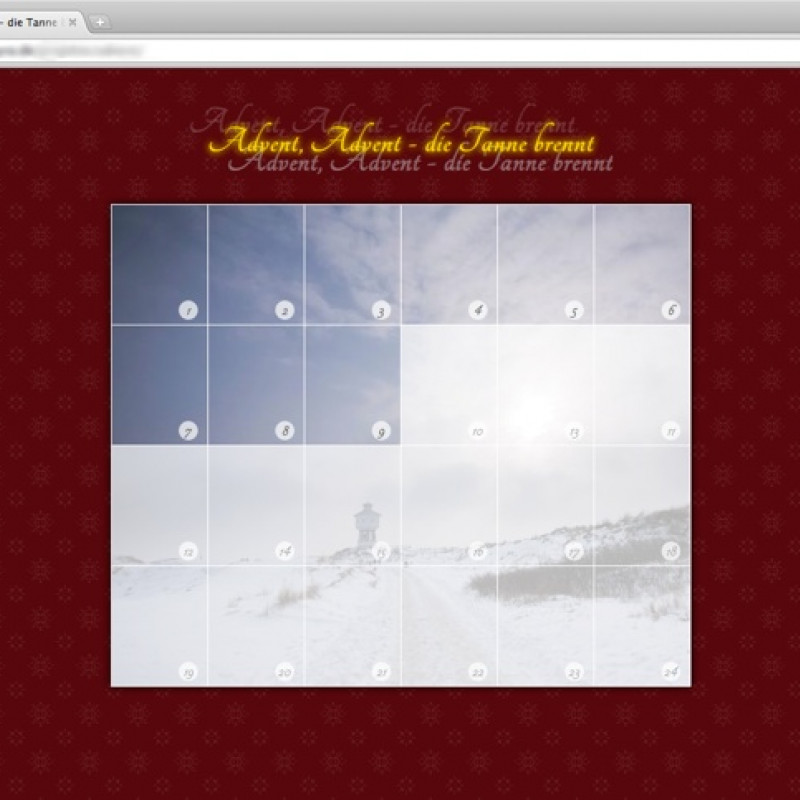
Da ich dieser Tage einen Adventskalender brauche, hatte ich zwei Möglichkeiten: Ich bastele mir aus PHP schnell selbst etwas... oder ich Beweise mal wieder meine Aussage, dass man mit WordPress einfach alles kann. Und nun sagt alle "Hallo WordPress-Adventskalender!"

Einen guten Nachmittag und den halben Abend habe ich damit verbracht, das Ding zusammen zu bauen. Wesentlich aufwendiger wird es nun, mir noch passende Inhalte aus den Fingern zu saugen zu überlegen.
Technisches und Quellen
Aber vielleicht mal ein paar technische Details: Das ganze ist ein WordPress-Theme und läuft bei mir unter WordPress 3.0.1 problemlos. Getestet hab ich die Geschichte mal in Chrome und Firefox, da sieht alles top aus. Der Internet Explorer sollte in einer möglichst aktuellen Version auch keine Mucken machen, aber das weiß man ja nie.
Zum Anzeigen der virtuellen Türchen verwende ich Fancybox, ein jQuery-Plugin. Das kann Videos, Bilder und Text darstellen. Man ist also in seinen Möglichkeiten kaum eingeschränkt. Die verwendete Schrift ist übrigens Tangerine aus dem Google Font Directory. Das Hintergrundbild habe ich selbst im Urlaub auf Langeoog geschossen.
YouTube- und Vimeo-Videos lassen sich mit den folgenden Tags einbinden:
[html]
[youtube ]xxx[/youtube]
[vimeo ]xxx[/vimeo]
[/html]Wobei das "xxx" für die Video-ID steht, die man aus der URL rauskopieren muss. Das notwendige Gehackte hat netterweise der Herr Netzblogr zur Verfügung gestellt.
Zur Darstellung der Einträge verwende ich zwei Loops. Den Code für den Teil mit den noch nicht erschienenen Beiträgen habe ich mir bei Michael Loeser abgeschaut.
Installation und Einrichtung
Zuerst einmal braucht es ein leeres WordPress. Wie man so etwas installiert, möchte ich grade gar nicht erklären - das lässt sich auch einfach zusammengooglen und ist eigentlich auch nicht schwer. Der Titel des Blogs wird oberhalb des Kalenders ausgegeben. Außerdem wichtig: Man muss unter Einstellungen -> Lesen die Einstellung Blogseiten zeigen maximal auf 24 stellen. Als zweites braucht es dann das Adventskalender-Theme, welches man in den Themes-Ordner lädt. Dann schnell das Theme aktivieren!
Schließlich legt man dann genau 24 Beiträge im WordPress an und datiert diese in der "Publizieren"-Box am rechten Rand entsprechend auf den 1. bis 24. Dezember vor. Als Titel sollte man einfach die Ziffern 1-24 nehmen.
Download
Disclaimer
Ich habe das Theme für meinen eigenen Bedarf recht flott zusammengebastelt und für meinen Zweck funktioniert es. Falls etwas schief gehen sollte, darf man mich gerne in den Kommentaren drauf hinweisen. Wenn ich Zeit und Muse finde bastele ich auch noch ein wenig daran rum. Ansonsten darf aber auch jeder gerne das Theme ganz nach den eigenen Wünschen umbauen und Kram. Das Hintergrundbild lässt sich zum Beispiel recht einfach austauschen, indem man ein Bild auf die Maße 600*500 Pixel bringt und dann von oben links nach unten rechts in durchnummerierte Teile á 100*125 Pixel zerschneidet. Die Bilder packt man dann in den Ordner ausschnitte im Theme-Ordner und schon ist alles super mit dem eigenen Bild.
Nur die beiden Links unter dem Kalender, die bleiben bitte drin. Sonst finde ich das doof. Wer das Theme einsetzt, darf mir das auch gerne da so im Kommentarbereich erzählen. Ich freue mich sehr über einen Link, damit ich mir das dann mal anschauen kann.