Eine lokale WordPress-Testumgebung unter Mac OS X installieren
Hin und wieder mag es praktisch sein, wenn man erst einmal lokal ein paar Dinge ausprobieren kann, bevor man sie auf den großen Webserver loslässt. Da ist dann am Ende sowieso wieder alles kaputt und man ärgert sich. Mir geht es so mit WordPress-Themes. Die teste ich gerne erst einmal auf einer eigenen Installation, damit ich mir mein tolles Blog hier nicht versaue.
Eine Möglichkeit wäre es, das mit Mac OS X schon mitgelieferte, aber nicht aktivierte, PHP zu aktivieren und eine MySQL-Datenbank zu installieren. Ein Apache-Webserver hat jeder Benutzer unter Mac OS X sowieso immer dabei. Das ist grundsätzlich auch mal nicht schwer, aber da ich ein altes Spielkind bin besteht die Gefahr das ich mir da auch mal leicht irgend einen Mist einbaue und dann mit einem halb zerschossenen System da stehe. Da ziehe ich eine in sich geschlossene Lösung vor. Die kann man im Notfall auch einfach wegwerfen und schnell neu installieren. Wie man sich so etwas installiert, erkläre ich jetzt.
Wie ich so gern sage: "Das ist alles gar nicht schwer!" - man muss nur wissen wie es geht.
Schritt 1: MAMP - Einen Apache-Webserver mit PHP und MySQL installieren
Der Webserver ist sozusagen das Herzstück der ganzen Geschichte. Er interpretiert den ihm hingeworfenen HTML-Code und liefert diesen dann an einen Browser aus. Um dem Ganzen ein wenig Dynamik beizubringen braucht es dann noch die Skriptsprache PHP und eine Datenbank. Da nehmen wir MySQL. Das alles ist bereits in einem praktischen Paket der Firma appsolute GmbH namens "MAMP" zusammengefasst als Download verfügbar.
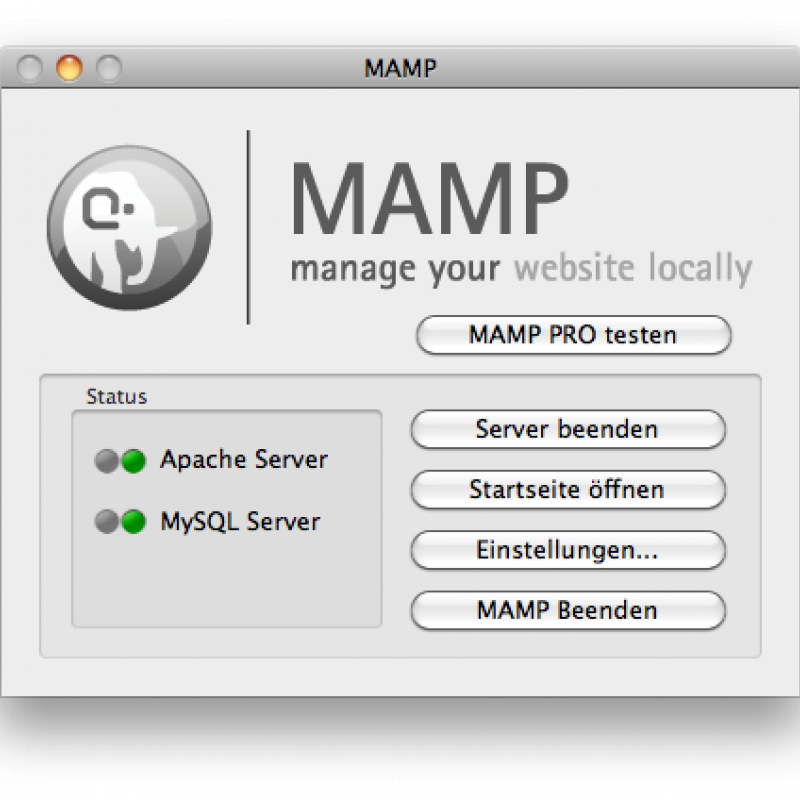
MAMP gibt es in einer kostenlosen Variante und als Pro-Version. Für unsere Zwecke tut es die kostenlose Version völlig. Etwa 160MB ist der Download groß. Anschließend muss man eigentlich nur das herunter geladene Image öffnen und einen Ordner in seinen Programme-Ordner verschieben. Aus diesem Ordner heraus lässt sich dann das Programm starten. Wenn Server und Datenbank laufen, öffnet sich auch automatisch eine Seite mit allen weiteren wichtigen Informationen.
Wenn man den Webserver nicht mehr braucht, kann man das Programm einfach beenden und es werden keine Systemressourcen mehr davon belegt. Praktisch!

Dort ebenfalls verlinkt ist die Datenbank-Oberfläche "phpMyAdmin". In diese wechseln wir nun schnell und klicken dann einmal oben auf den Reiter "Datenbanken". Dort kann man unten ganz einfach neue Datenbanken anlegen. In das Textfeld geben wir "wordpress" ein und wählen aus der Auswahlliste für die Kollatation den untersten Eintrag "utf8_unicode_ci". Ein Klick auf Anlegen und schon ist hier alles paletti. Am Besten jetzt noch einmal auf "Start" im Hauptmenü klicken, ein paar der Informationen dort brauchen wir gleich im nächsten Schritt.
Schritt 2: WordPress installieren
Wenn der Webserver dann läuft, gilt es eine WordPress-Installation anzulegen. Dazu laden wir uns von der deutschen WordPress-Seite eine Kopie herunter und entpacken sie. Den Ordner kopieren wir dann mit dem Finder in das Verzeichnis Programme/MAMP/htdocs/. Im Browser unserer Wahl geben wir nun die lokale Adresse des WordPress an. Sie lautet (wenn alles bei den Werkseinstellungen gelassen wurde) https://localhost:8888/wordpress/.
Die Einrichtung von WordPress erfolgt in wenigen einfachen und gut erklärten Schritten, ich möchte gar nicht näher darauf eingehen. Die notwendigen Informationen zur Datenbank bekommt man von der oben schon mehrmals erwähnten Informationsseite des MAMP-Paketes.
In weniger als fünf Minuten sollte man eigentlich den Administrations-Bereich seiner neuen WordPress-Installation vor sich haben.
Schritt 3: Die Testinstallation mit Leben füllen
Wenn man nun so wie ich ein paar Themes entwickeln und ausprobieren möchte, braucht man schon den ein oder anderen Testdatensatz. WordPress liefert schon eine Menge Funktionalität mit, was zum Beispiel das Formatieren von Einträgen und Bildern angeht. Da gilt es eine Menge zu berücksichtigen. Bevor man sich jetzt aber selbst die Mühe macht und diverse Einträge verfasst, nimmt man lieber das Paket WordPress Content Basis, das Frank Bültge dankenswerter Weise geschnürt hat.
Um die herunter geladene XML-Datei zu importieren, geht man im Administrationsbereich des neuen WordPress auf den Menüpunkt Werkzeuge -> Daten importieren. Dort wählt man dann den WordPress-Importer aus und installiert ihn schnell. Anschließend wählt man im Importer die XML-Datei aus und lädt sie in das System. Ich habe dabei die neuen Einträge direkt auch meinem eigenen Benutzer zuordnen lassen.
Schritt 4: Benutzen
Das war es auch schon! Nun kann das fröhliche Theme-Testen losgehen. Ich für meinen Teil habe mir nun schon einmal alle möglichen alten Themes dort installiert und werde die nach und nach nun nachbearbeiten und für die Veröffentlichung vorbereiten. Vielleicht hat ja der ein oder andere ein wenig Spaß daran.
Ich hoffe ich kann den ein oder anderen mit diesem Beitrag ein wenig helfen. Bei Fragen und Ergänzungsvorschlägen darf man sich gerne in den Kommentaren an mich wenden.